Introduction
The toaster package for Laravel provides a quick 'n' easy method for creating toast messages and binding the data to your view as a JS variable. You can then access them in your favourite Vue, Angular or React components.
Installation
Prerequisites
Before beginning the installation process, make sure you have the prerequisites listed below:
- PHP >= 7.0
- Laravel >= 5.4
- Composer
Composer
This package is delivered via composer, add the following to your composer.json
{
"require": {
"laralabs/toaster": "~2.0.1"
}
}Service Provider
This section highly depends on which Laravel version you are running:
>= 5.5 - Skip this step as the service provider will be loaded automatically through package discovery.
<= 5.4 - Add the service provider to your $providers array within the config/app.php file.
'providers' => [
Laralabs\Toaster\ToasterServiceProvider::class
];Configuration File
Once the package has been loaded; the configuration file can be published to config/toaster.php
php artisan vendor:publish --provider="Laralabs\Toaster\ToasterServiceProvider" --tag="config"Now the configuration file located at config/toaster.php can be edited to suit your application.
Usage
Within your controller methods; before returning a view or redirect, make a call to toaster()->add();
public function store()
{
toaster()->add('Add message here');
return redirect('home');
}The add() function also takes arguments for other settings, below is an example of these with their defaults:
toaster()->add($message = null, $theme = 'info', $closeBtn = false, $title = '', $expires = null);Blade Directive
Include the generated JavaScript within your view using the @toaster blade directive, you should add this in your template before the application scripts are loaded, within <head> would be the best location.
<head>
@toaster
</head>Helper Functions
Helper functions are included to make modifying message properties a lot more friendly, these functions will always update the last message created with the add() function.
update()
The update() function accepts an array as an argument, this can be used to mass update the previous message attributes.
toaster()->add('Add message here')->update(['theme' => 'error', 'closeBtn' => true, 'title' => 'It now has a title', 'expires' => 5000]);success()
The success() function can be used to set the message theme to 'success'.
toaster()->add('Add message here')->success();error()
The error() function can be used to set the message theme to 'error'.
toaster()->add('Add message here')->error();warning()
The warning() function can be used to set the message theme to 'warning'.
toaster()->add('Add message here')->warning();important()
The important() function can be used to set the closeBtn flag to true.
toaster()->add('Add message here')->important();title()
The title() function accepts one argument and can be used to set the title property.
toaster()->add('Add message here')->title('Message title here');expires()
The expires() function accepts one argument and can be used to set a custom expiry time, this overrides config values.
toaster()->add('Add message here')->expires(5000);Vue.js (vue-toast)
This is a short guide on using this package with a Vue.js toast component, this guide assumes you have basic knowledge of working with Vue and Laravel.
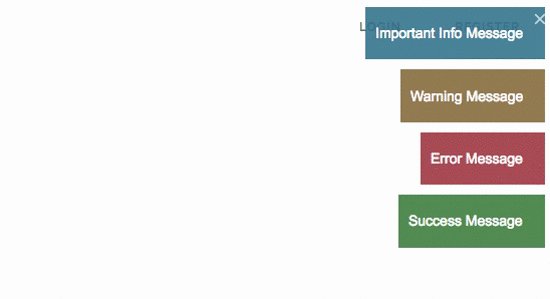
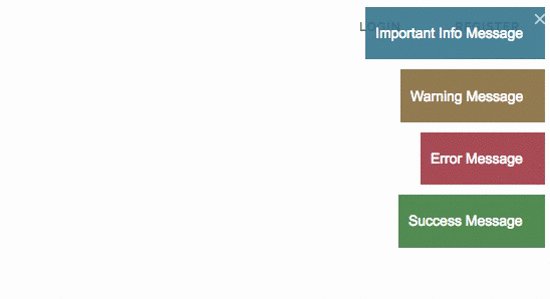
The component used in this section is vue-toast, a preview of the end result is included below

Install Packages
Install this package through composer
composer require laralabs/toasterFollow the instructions above to make sure this package is loaded.
Install the vue-toast package through npm
npm install vue-toast --saveConfigure Laravel Mix and Vue Instance
Now that the packages are installed vue-toast can be pulled into Laravel Mix, add the following import lines to your resources/assets/js/bootstrap.js file.
import 'vue-toast/dist/vue-toast.min.css'
import VueToast from 'vue-toast'Define Component
Now that the component is getting imported, open resources/assets/js/app.js and register it in the Vue instance under components.
const app = new Vue({
el: '#app',
components: {
VueToast
}
});Define Data
The data for the component needs to be defined in the Vue instance.
Replacejs_namespacewith the namespace defined inconfig/toaster.php, the default istoaster
const app = new Vue({
el: '#app',
data: {
js_namespace: {
data: {
timeLife: js_namespace.data.lifetime,
maxToasts: js_namespace.data.maxToasts,
messages: js_namespace.data.messages,
position: js_namespace.data.position
}
}
},
components: {
VueToast
}
});Define Methods
For the component to work correctly some methods must be defined, these methods have been tweaked slightly to better suit this package. Add the following methods section beneath data in your Vue instance.
Replacejs_namespacewith the namespace defined inconfig/toaster.php, the default istoaster
methods: {
resetOptions: function() {
this.$refs.toast.setOptions({
delayOfJumps: this.js_namespace.data.delayOfJumps,
maxToasts: this.js_namespace.data.maxToasts,
position: this.js_namespace.data.position
})
},
displayToast: function(theme, message, closeBtn, expires) {
this.$refs.toast.showToast(message, {
theme: theme,
timeLife: expires,
closeBtn: closeBtn
})
},
showAll: function() {
const self = this;
$.each(this.js_namespace.data.messages, function (index, message) {
self.displayToast(message.theme, message.message, message.closeBtn, message.expires);
});
},
closeAll: function() {
this.$refs.toast.closeAll()
}
},
Define Mounted
The mounted function needs to be defined so that toast options can be reset and displayed.
We need to check if there are any messages before attempting to display them, add the mounted function below under the methods section added in the previous step.
Replacejs_namespacewith the namespace defined inconfig/toaster.php, the default istoaster
mounted: function () {
this.resetOptions();
if(this.js_namespace.data.messages) {
this.showAll();
}
},Add Component To View
The component needs to be added to a view for the toasts to display, place the code below into a view that is included on every page.
<vue-toast ref="toast"></vue-toast>Edit Controller
That's the Vue side of things setup, now create some messages using the toaster() function in your controller function before you return a view or perform a redirect.
public function welcome()
{
toaster()->add('Welcome to the Toaster example!')->success()->important();
return view('welcome');
}Final Checks
Browse to the page that you have added your messages to, if they display then great! everything has been done correctly.
If they don't display there are a couple of things to check:
- Make sure
js_namespacehas been changed to the namespace you have set inconfig/toaster.php - Make sure that you have included the
@toasterblade directive within your template file
Still having problems? Open an issue on GitHub with some code examples and we'll help you out.